
בוא תלמד איך לעצב טקסט עם אפקט של פלסטיק בפוטושופ.
שלב 1: פתח מסמך חדש בפוטושופ
הדבר הראשון שאנחנו צריכים לעשות הוא לפתוח מסמך חדש, אז בואו נעשה זאת במהירות באמצעות קיצור מקשים,
(Ctrl + N (win) / Command + N (Mac). זה מעלה בפוטושופ תיבת שיח של מסמך חדש.
בחר בכל גודל שאתה רוצה. אני מתכוון להשתמש בגודל קבוע מראש של 640x480, כמו בעיגול להלן:

שלב 2: ממלאים את המסמך השחור
הקש על האות D במקלדת כדי לאפס את חזית צבעי הרקע שלך, כך הופך צבע שחור לצבע הקידמי שלך וצבע לבן הופך לצבע הרקע שלך.
ואז להשתמש במקשי הקיצור( Alt + Backspace (win) למלא את המסמך החדש עם הצבע הקידמי, שבמקרה זה הוא שחור:

שלב 3: הוספת הטקסט שלך מסמך
כעת לך ללוח הכלים, או הקש T כדי לגשת במהירות עם קיצור המקלדת:

לאחר שבחרת Type tool , לעלות אפשרויות בר בחלק העליון של המסך ובחר את הגופן שלך.
אני הולך להשתמש Helvetica המעוגל שלי. אתה יכול לבחור כל גופן שתראה למתאים.
אני ממליץ על גופן גס מראה, כי ההשפעות מתבלטות טוב יותר:

לחץ על האות X במקלדת כדי להחליף את צבעי הרקע שלך, כך הופך לבן לצבע הקידמי שלך.
אנחנו הולכים לבחור צבע טוב יותר לטקסט באמצעות סגנונות השכבה שלנו, אך לעת עתה, לבן יהיה בסדר גמור.
כעת,לחץ בתוך המסמך ולהוסיף את הטקסט שלך. אני הולך להקליד את המילה "plastic":

כעת שנה את גודל הטקסט לגודל שאתה רוצה על ידי לחיצה עלCtrl + T החזק את מקש Shift כדי להגביל את הטקסט
וגרור את הפרופורציות של ידיות הפינה כדי לשנות את גודל הטקסט.
שלב 4: בחר צבע עבור טקסט שלך בעזרת "Color"Color Overlay" Layer Style
כעת שיש לנו טקסט , אנחנו הולכים להתחיל ליצור את אפקט"הפלסטיק שלנו"
והדבר הראשון שאנחנו הולכים לעשות הוא לבחור צבע טוב יותר עבור שכבת הטקסט הנבחר
לחץ על הסמל של סגנונות שכבה בתחתית תבנית שכבות:
כעת,בחר שכבת צבע מתוך רשימת סגנונות השכבה שמופיעות:

כעת תקבל את תיבת הדו שיח"Color Overlay" .
לחץ על שינוי צבע של ה- "Blend Mode" ולבחור צבע חדש עבור הטקסט שלך:

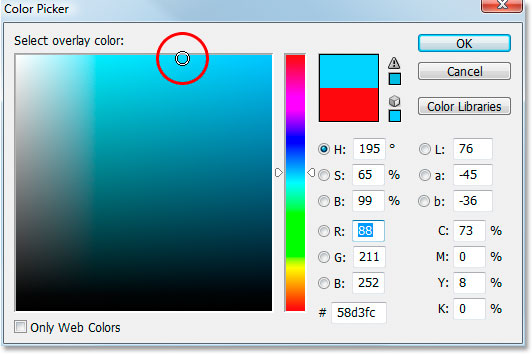
זה מעלה את הבוחר צבעים של פוטושופ. אני הולך לבחור בצבע תכלת לצבע הטקסט שלי.
אל תהסס לבחור צבע שאתה מעדיף, אבל נסה להשתמש בגוון בהיר של הצבע:

לחץ על אישור כאשר בחרת את הצבע שלך. הטקסט שלך יופיעו כעת בצבע הנבחר שלך במסמך:

ראוי לציין שאנחנו לא באמת שינינו את צבע הטקסט כאן, למרות שזה עכשיו מופיע בצבע שונה. מבחינה טכנית, את הטקסט הוא עדיין לבן.
אנחנו פשוט יצרנו כיסויי צבע חדש באמצעות Color Overlay layer style.
אם היינו מכבים את סגנונות השכבה, אשר אנחנו לא, את הטקסט יופיע שוב בלבן.
שלב 5: הוספת צל פנימי טקסט באמצעות "Inner Glow" Layer Style
כעת, אנחנו הולכים לתת הטקסט שלנו יותר מראה של 3D על ידי הוספת צל פנימי. עכשיו
קיימת אפשרות ל-"Inner Shadow" layer style, אבל אנחנו לא מתכוונים להשתמש בו כי זה רק נותן לנו צל רק צל ישיר.
אנחנו רוצים שהטקסט שיופיע יהיה מוקף בצל, אז במקום להשתמש במה שפוטושופ נותן לנו
ואנחנו הולכים ליצור סגנון משלנו של שכבת צל פנימית על ידי המרת Inner Glow style ל-shadow.
כדי לעשות זאת, לחץ על המילים Inner Glow ברשימה של ה- Layer Styles מצד שמאל של תיבת הדו שיח Layer Styles.
הקפד ללחץ ישירות על המילים. לא רק לסמן את תיבת הסימון, כי זה לא מספיק כדי להפעיל את האפקט.
אנחנו רוצים גישה לאפשרויות של האפקטים, ועל כך, אתה צריך ללחוץ על השם עצמו:

כעת החל את ההגדרות הבאות:

כדי לשנות את הזוהר הפנימי "inner glow ", כל שעלינו לעשות הוא לשנות את ה- Blend Mode.
לחץ על המילה "Screen" למטה בצד ימין של המסך ולשנות את מצב blend mode ל-Multiply.
הזוהר שלנו עכשיו יהי לצל, או לפחות זה יהיה צל שאנחנו נבחר צבע כהה עבור זה. צהוב בררת מחדל לא יעבוד היטב כמו צל
אז לחץ על שינוי צבע- color swatch ישירות מתחת המילה "Noise"-רעש, אשר יביא את הבוחר צבעים של פוטושופ
כעת, בחר גרסה הרבה יותר כהה של הצבע כמו שבחרת לטקסט . בחרתי כחול בהיר עבור טקסט שלי, אז אני אבחר כחול כהה עבור הצל.
מנמיכים את אטימות של הצל ל 50% בערך. ולבסוף, להגדיל את הגודל של הצל אל על 13 פיקסלים.
הטקסט שלך עכשיו נראה משהו כזה:

שלב 6: להחיל את Bevel and Emboss" Layer Style
כעת, אנחנו הולכים להוסיף אפקט "Bevel and Emboss" על הטקסט שלנו, לחץ על המילים Bevel and Emboss
ברשימה של סגנונות השכבה- Layer Style מצד שמאל של תיבת הדו שיח Layer Style. שוב,
לוודא שלחצת ישירות על מילים ולא רק סימנת בתוך תיבת הסימון:

באמצע העמודה של תיבת הדו שיח "Layer Style" ישתנה ל Bevel and Emboss options.
הדבר הראשון שאנחנו רוצים לעשות כאן היא לטעון "Gloss Contour",חדש אז רד למטה איפה שרשום "Gloss Contour"
ב- "Shading" options ולחץ על מ contour preview thumbnail מימין לתצוגה מקדימה:

ואז לחץ על קליק הימני בפינה הימנית העליונה של תיבת ה- contour:

לאחר מכן בחר Contours בתחתית הרשימה כדי לטעון קבוצה חדשה של קווי המתאר אשר אינם זמינים לנו כברירת מחדל:

פוטושופ ישאל אותך אם אתה רוצה להחליף את קווי המתאר המקוריים עם החדשים או פשוט לצרף את חדשים לתחתית הרשימה. לחץ על צרף:

אתה תראה את קווי המתאר החדשים שנוספו בחלק התחתון של המקור.כדי להפוך את המצב לפשוט יותר
ולא לנסות לתאר את הצורה של מתאר, לחץ שוב על קליק הימני בפינה הימנית של הרשימה גדולה-Large List ולבחור מבין האפשרויות
כדי שנוכל לראות גם התמונות תצוגה מקדימה של המתאר ואת שם המתאר ליד כל התמונה:

כעת אנו יכולים לראות את שמות בפועל של כל קווי המתאר, לגלול למטה ברשימה
עד שמגיעים לאחד ששמו Ring-Triple לחיצה כפולה כדי לבחור בו:

כשבחרנו ב-"מתאר טבעת טריפל", בוא נשנה את שאר אפשרויות Bevel and Emboss:

אלו הגדרות שאני משמש בטקסט שלי. ייתכן שתצטרך לשנות אותן במעט בהתאם לגופן שבו אתה משתמש וכן גם גודל הטקסט שלך.
החל מלמעלה ועבוד כלפי מטה, להגדיל את עומק סביב 131% ואת גודל סביב כ 18 פיקסלים.באפשרויות הצללה "Shading" נוספות
לקבוע את זווית ל- 120 ° אם זה לא, ולהגדיר את גובה עד 60 °. וודא ש- Anti-aliased מסומנת. להגדיל את מצב אטימות עד 100%
ולבסוף, להנמיך את מצב אטימות הצל ל-0%.
הטקסט שלך צריך עכשיו להראות משהו כזה:

שלב 7: להחיל את "Contour" Layer Style
לחץ על המילה Contour מצד שמאל של תיבת הדו שיח Layer Style. זה ישירות מתחת למילים "Bevel and Emboss":

באמצע העמודה של תיבת הדו שיח Layer Style נשנה את האפשרויות Contour.
אנחנו הולכים להשתמש ב-contour אחרים אלו שהעלנו לפני רגע . לחץ על מימין על התצוגה המקדימה של התמונות ה-contour:

הפעם, לגלול למטה ברשימה עד שמגיעים לאחד בשם Shallow Slope-Valley. לחץ לחיצה כפולה כדי לבחור בו:

ניתן לכוונן את אפקט ה- "shiny" לטעמך על ידי גרירת טווח המחוון שמאלה או ימינה עד שאתה מרוצה מהתוצאות.
אני גררתי את שלי ימינה כדי להגדיל את טווח ל 85%:

הנה הטקסט שלי לאחר הוספת שכבת סגנון ה Contour (מתאר):

שלב 8: לשכפל את שכבת טקסט
הקש Ctrl + J כדי לשכפל את שכבת הטקסט, כעת יש שתי שכבות טקסט בלוח שכבות:

ואז לחץ על שכבת הטקסט המקורי בלוח שכבות כדי לבחור אותו, כך אנחנו עובדים שוב על המקורי, לא לשכפל שכבת הטקסט מעליו:

שלב 9: הוסף Stroke לטקסט
עם שכבת הטקסט המקורי שנבחר, לחץ שוב על סמל Layer Style בתחתית לוח השכבות הפעם, לבחור את Stroke בתחתית הרשימה:

תיבת השיח Layer Style קופץ בחזרה, עם אפשרויות Stroke באמצע בעמודה . ראשית, להגדיר את הגודל על 6 פיקסלים.

לאחר מכן לחץ על הצבע של stroke ולבחור צבע חדש עבור ה- stroke:

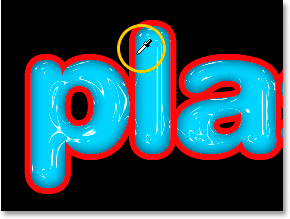
הבוחר צבעים של פוטושופ קופץ. במקום לבחור צבע ישירות מבוחר הצבעים, הזז את העכבר מעל הטקסט.
אתה תראה את העכבר משתנה אל טפטפת. לחץ ליד הקצה של אחת האותיות כדי לדגום הגוון של צבע זה בערך
באמצע הדרך בין הצבעים הכהים לבהירים בטקסט:

לחץ על אישור ליציאה החוצה מבורר הצבע בסיום.
שלב 10: להחיל את סגנון Bevel and Emboss" ל-Stroke
לחזור אל אפשרויות "Bevel and Emboss" על ידי לחיצה על המילים Bevel and Emboss מצד שמאל של תיבת הדו שיח Layer Style:

תיבת שיח Layer Style יקפוץ שוב כדי להציג את אפשרויות Bevel and Emboss.
לחץ קליק ימני על Inner "Inner bevel ולשנות את סגנון ל- Stroke Emboss:

כמעט סיימנו. לרדת חזרה ל "Gloss Contour option " שוב לחץ על על החץ מימין לתצוגה המקדימה של התמונות מתאר.
הפעם, לגלול ללמטה ברשימה עד שמגיעים לאחד בשם Shallow Slope-Valley. לחץ לחיצה כפולה כדי לבחור בו:

כשאתה למטה בתחתית של Bevel and Emboss options , להגביר את הצל למצב אטימות עד כ -40%:

לבסוף, לחזור עד למעלה ולהוריד את הערך עומק (Depth value) ל 41%,
ולאחר מכן להגדיל את גודל על ידי גרירת המחוון ימינה עד שאתה יכול לראות את letter strokes מתמזג . אני לשלי עלתי ל 24 פיקסלים.
לחץ על אישור כאשר אתה מרוצה מתוצאות כדי לצאת החוצה מתיבת הדו שיח ו, סיימת!
הנה התוצאה הסופית אפקט "טקסט פלסטיק" :







0 תגובות:
הוסף רשומת תגובה
תודה על התגובה.